You can easily Create an Animate Logo with Canva by starting with a base logo frame, duplicating it, and modifying each frame with color changes or movement. Keep the animations simple with 2-5 frames total. Export as a optimized GIF or video file.
Animated logos are a fun and engaging way to showcase your brand. With the animation tools in Canva, creating a simple logo animation is easy and accessible even for beginners. In this guide, we’ll walk through the step-by-step process for making an animated logo using Canva.
Choose the Right File Size and Dimensions
When creating an animated logo in Canva, you first want to select the right file size and dimensions.
Here are some tips:
- For social media – Use square dimensions like 1080 x 1080 pixels for Instagram or 800 x 800 for Twitter. Keep file size under 5MB.
- For websites – Size it according to your header dimensions. Optimize and keep file size low, under 500kb is best.
- For presentations – 1080p HD at 1920 x 1080 pixels works well. PNG format is best for retains quality.
Selecting the optimal size and file type will make sure your logo renders sharply wherever you use it.
Design Your Base Logo
Start by designing a single logo frame that will serve as the base for your animation sequence.
Here are some tips for this initial logo:
- Stick to clear, minimalist branding for maximum impact.
- Use vector shapes and icons for sharp image quality.
- Make sure your logo is recognizable in one color for the animation.
- Keep it simple – animating complex logos can get messy.
Take the time to perfect this initial logo first. You can then duplicate and modify this base frame to create your animation sequence.
Pro tip : if you want to change color of Logo in Canva export your Logo to SVG file or convert your PNG Logo to svg format.
How to Convert PNG To SVG With Colors

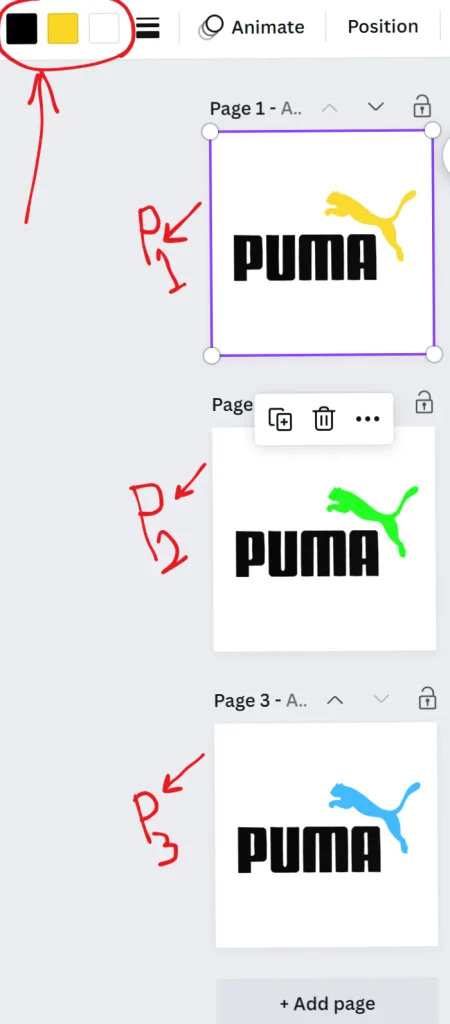
Animate With Color Changes
The simplest animation technique is to duplicate your logo frame several times and change the colors on each new frame.
Follow these steps to animate with color changes:
- Duplicate your base logo frame.
- Change the colors of elements on the new frames. For example, make your brand name pink on one frame and green on the next.
- Keep the changes subtle. Drastic shifts in color can distract from the logo.
- Add frames until you have the color sequence you want. Most simple logos only need 2-3 color changes.
- Adjust the timing of each frame in the animation panel. Faster timing like 0.5-1 seconds per frame keeps it moving.
This creates a smooth, eye-catching animation from just color variations. It works well on websites and social media profiles.

Result :

Animate With Movement
You can also add motion to your logo for a more dynamic animation. This works by shifting elements slightly in each frame.
To animate with motion follow these tips:
- Make minor adjustments to your duplicated frames like tilting, resizing or repositioning elements.
- Simple changes work best. Don’t warp or distort shapes too much.
- Keep the movement direction consistent across frames. For example, tilt your logo up and down rather than side to side.
- Use short timings like 0.1-0.25 seconds per frame to keep the animation smooth.
This technique creates the illusion of your logo bouncing, floating or otherwise moving. Use it sparingly for the best results.
Result :

Export Your Animated Logo
Once your animation sequence is complete, export it properly for the intended use.
Here are tips for exporting your Canva animated logo:
- For websites and presentations, export as a GIF or MP4 video file.
- Make transparent backgrounds using Canva Pro or an online converter if needed.
- For social media, export as a standard MP4 video file.
- Keep file sizes small, optimizing and compressing if needed.
- Make a backup copy of your Canva project file to return for edits.
With the right export settings, you’ll end up with a responsive animated logo under 500kb to use anywhere.
Optimize Timing and Performance
Review your finished animation and optimize as needed:
- Preview the timing and make adjustments. Too fast may look chaotic, too slow can be dull.
- For websites, limit it to 2-3 color changes and under 3 seconds total.
- On social media, 5-10 seconds is ideal. This gives viewers time to appreciate the animation.
- Check file size and compress further if it seems too large. Every kb reduced helps load speed.
Fine-tuning your animated logo will maximize visual impact and performance.
In summary
animate logos are an easy way to add visual interest to your brand identity. With Canva’s user-friendly tools, anyone can create simple yet powerful logo animations. Just focus on clean design, smooth motion, and optimized files. Used correctly, animated logos give your brand a modern, memorable edge.


